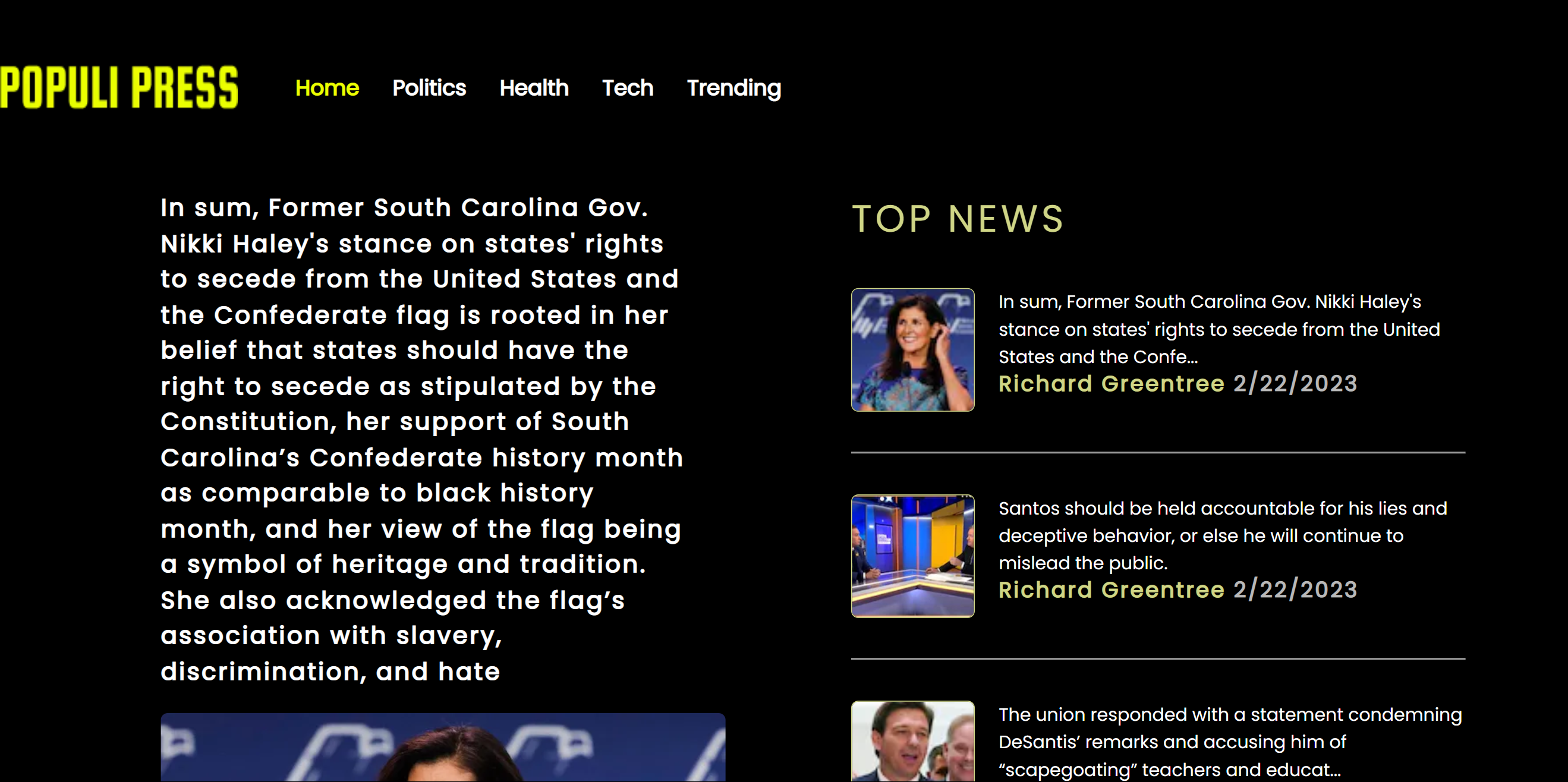
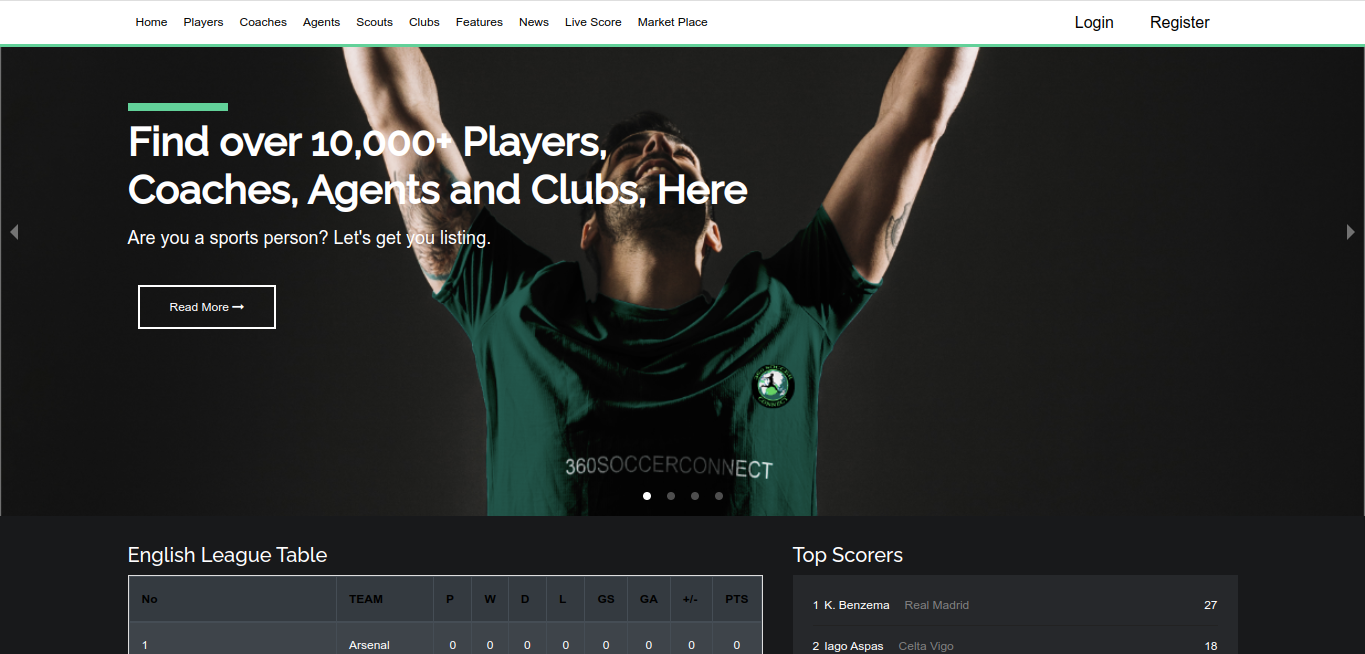
I worked on a news website for Gobigly that displays real-time data from the backend.
The website is updated regularly and has an intuitive user interface.
I collaborated with the development team, optimized the site for speed and performance, and conducted thorough testing to ensure quality.
The project required effective communication and teamwork to meet our goals.
A web developer who lives in Lagos, Nigeria. I code every day and I'm always looking for an opportunity to design as well.